Using NPM packages and local dependencies
Checkly lets you use JavaScript / TypeScript in your browser checks and in API check setup & teardown scripts. Checks are able to use NPM packages that are defined in our runtimes, as well as import local JavaScript and TypeScript files.
NPM packages
Not all NPM packages from NPM are available inside the context of a Check.
The JavaScript code for checks executes in a runtime environment managed by Checkly.
Runtime versions can be selected by setting a runtimeId.
This can be configured at the check and group level using constructs, and a default value for the project can be set in the project configuration file.
The latest runtime is 2024.02 at the time of writing. This runtime contains among others:
- Nodejs 18.x
@playwright/test 1.42.1axios 0.28.0lodash 4.17.21moment 2.30.1
…and a range of other popular NPM package to help you write and assert checks.
Local Dependencies
Browser checks are also able to import other JavaScript and TypeScript files as dependencies. This is useful for defining helper functions to be reused across multiple checks. The Checkly CLI will automatically detect these dependencies and make sure that they’re bundled as part of the check. No additional configuration is needed, and there’s no need to create Snippets in your account.
Here is an example of how this works in practice. The directory tree looks like the following:
__checks__
├── login.check.ts
├── login.spec.ts
└── login-helper.ts
In login-helper.ts we define a reusable function gitHubLogin. This function can be used by multiple browser checks.
// login-helper.ts
export async function gitHubLogin (page, username, password) {
await page.goto('https://github.com/login')
await page.getByLabel('Username or email address').type(username)
await page.getByLabel('Password').type(password)
await page.getByRole('button', { name: 'Sign in' })
}
In login.spec.ts we define the actual Playwright test. This file can import the gitHubLogin function from login-helper.ts. It also reads the username and password from remote environment variables.
// login.spec.ts
// @ts-ignore
import { test } from '@playwright/test'
import { gitHubLogin } from './login-helper'
test('Github login', async ({ page }) => {
await gitHubLogin(page, process.env.GITHUB_USER, process.env.GITHUB_PWD)
// your normal check code
await page.click('.header-search-input')
})
Finally, in login.check.ts we define the BrowserCheck construct. Note that it’s only necessary to configure the main Playwright file login.spec.ts. The dependency on login-helper.ts is automatically detected by the CLI.
// login.check.ts
import { BrowserCheck } from 'checkly/constructs'
new BrowserCheck('login-check', {
name: 'Login Check',
code: { entrypoint: './login.spec.ts' }
})
})
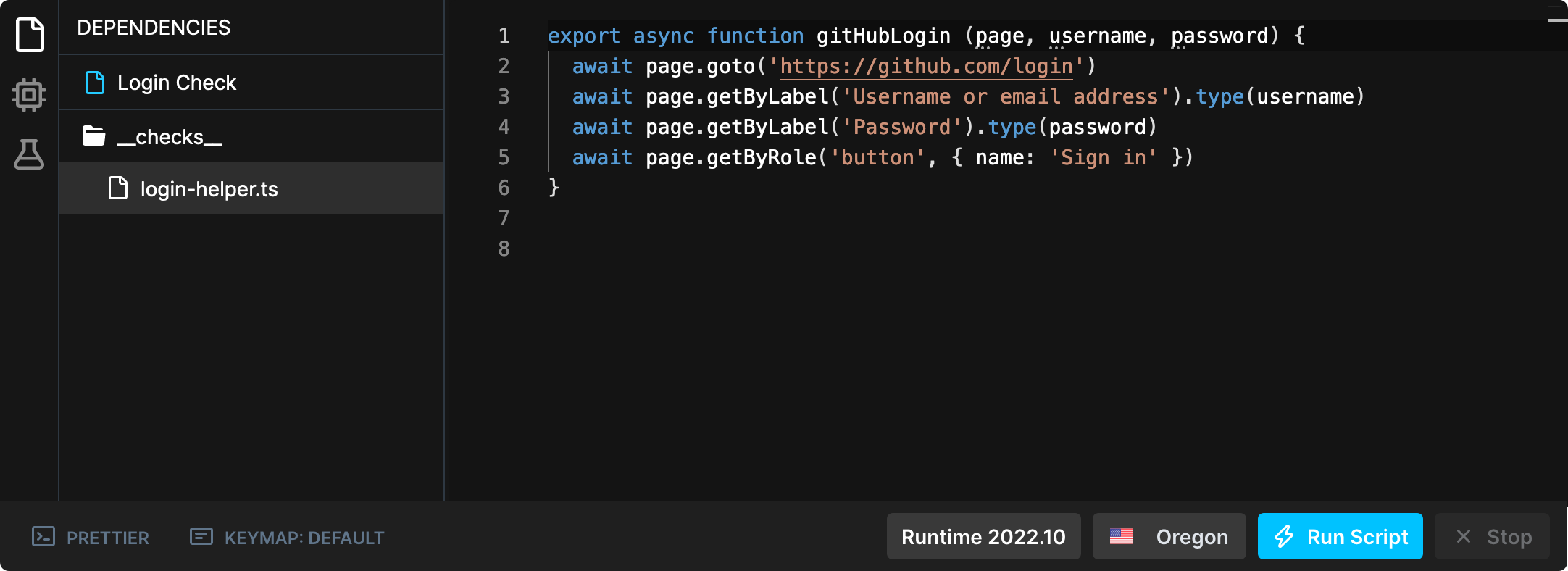
After running npx checkly deploy to deploy the project, we can see in the Web UI that the helper file login-helper.ts was also uploaded for the check.

The maximum total size of a Checkly project when deploying or running a test session, including local dependencies, is 40 MB.
Why can’t I import any NPM package or other 3rd party dependencies?
Great question! Please see this paragraph in our runtime docs
In short:
- Our runtime architecture is not a full CI platform for reasons of size, complexity and security.
- Having said that, please file a feature request over at feedback.checklyhq.com if you feel we are missing a crucial package.
Last updated on November 25, 2024. You can contribute to this documentation by editing this page on Github